


Analysis • At the start of a project, it's essential to clearly define what you want to achieve and why. Who are all the stakeholders? What circumstances are you operating in? This helps us determine the right approach. We start from your expertise because you know your domain best, just as we know ours.
Together, we make clear agreements with concrete goals and deadlines. A project lives and evolves continuously. That's why it's crucial to adapt and adjust where necessary. Active listening to feedback and open communication are essential in this process.


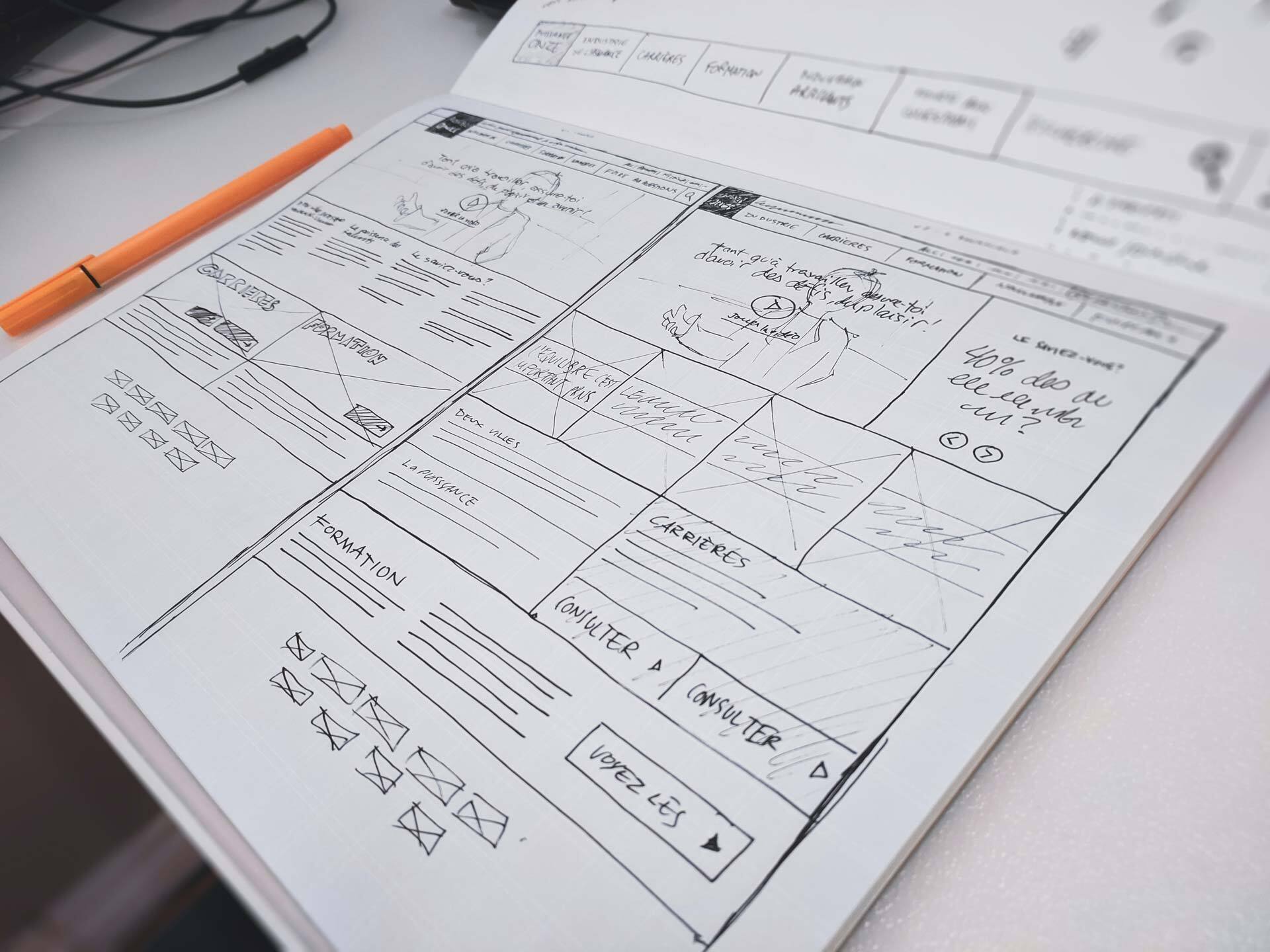
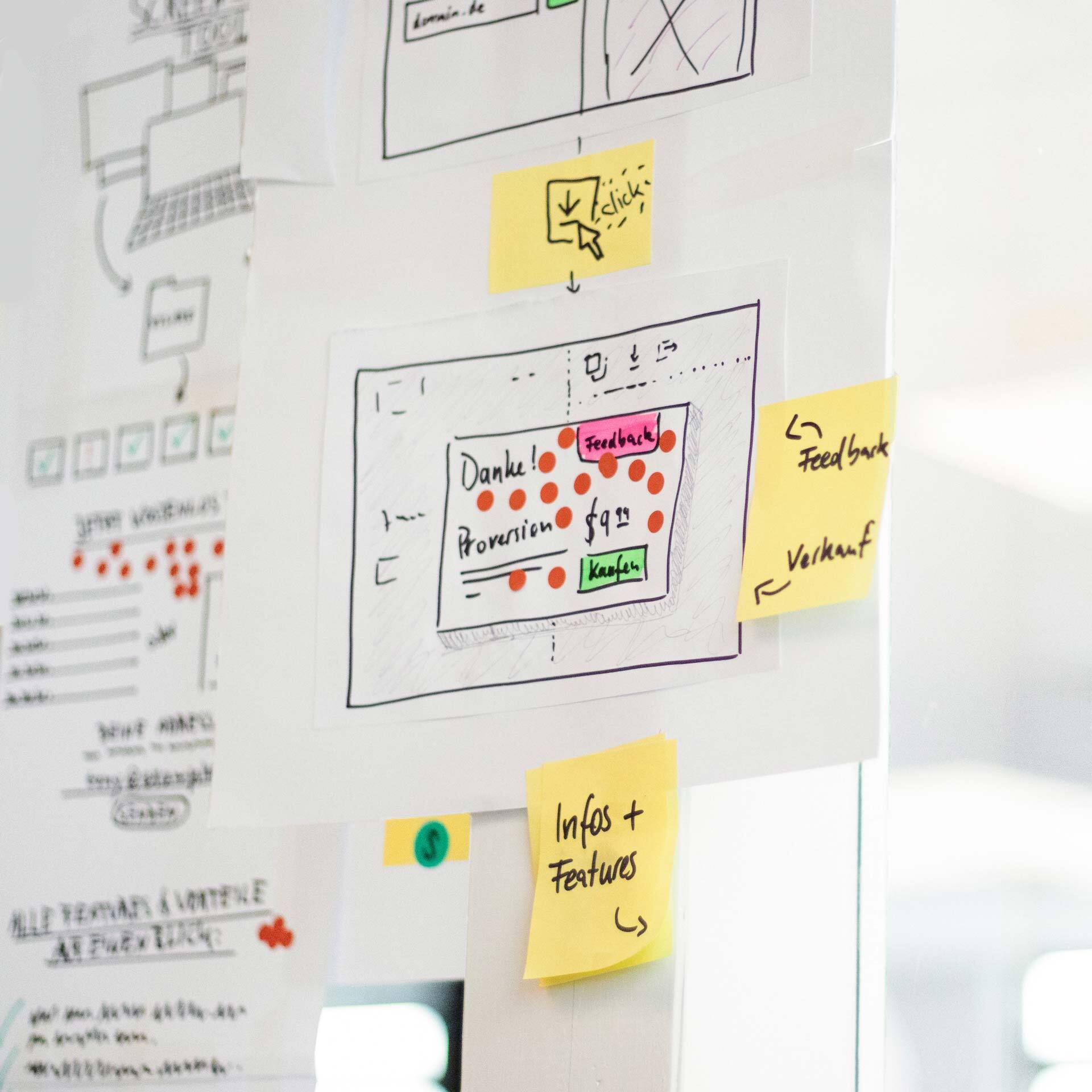
Wireframing • We transform the conceived solution into wireframes. We create clear screens showing all elements of the website or application. Importantly, we always put the end user at the center: an intuitive and user-friendly experience is essential for the project's success.
Using user stories, we map out your and your users' wishes and needs. This helps us structure all components of a website or app. Flowcharts, clickable mockups, and user testing are frequently used methods. By working iteratively toward a testable prototype or concrete blueprint, we deliver a foundation that other developers can also work with.


Architecture • For a scalable website or reliable app, a well-thought-out architecture is essential. This lays the foundation and determines how all components connect. A solid architecture ensures flawless functionality, scalability, and easy maintenance. We make very conscious, well-considered choices for the technologies used.
Three key principles we always apply: security, privacy, and future-proofing. Building on these core principles ensures a solution that not only meets current requirements but is also ready for future adaptations.


Design • Design plays an essential role in web and app development. Does a corporate identity already exist? Then we'll integrate it into the application. We process the provided elements to form a seamless whole with the developed software.
Website or app development often starts with a blank slate and the need to create a new design that perfectly fits your project. Whether it's designing a new website, restyling an existing app, or creating an entirely new digital experience, our developers and designers work closely together to ensure software development and design go hand in hand.


Development • Developing a website, web application, or mobile app is an iterative process that requires close involvement from all parties. In weekly to bi-weekly sprints, we bring the project to life, aiming to deliver value and complete something testable in each cycle.
A robust approach includes attention to both technical aspects and user experience. We continuously educate ourselves to stay current with the latest trends and remain familiar with various relevant technologies. While complex software is never entirely bug-free, we strive to deliver a quality and sustainable result by applying best practices throughout the development process.


Testing & Quality Control • At Zenjoy, we follow an agile approach where we first internally test what we develop in short cycles. Completed functionalities can be immediately tested by the client. This way, any issues, feedback, or changes can be identified and resolved early before the project launches.
Automated testing ensures no new errors creep into functionality that was previously "completed." In larger projects, we sometimes work with test groups and guided user testing. When the website or application is ready for launch, we perform a final internal check to ensure everything works properly. Every project goes through our checklists, leaving nothing to chance.


Go Live & Warranty • The launch of a website or application is an important moment, for you and for us. We ensure this process runs smoothly and remain on standby to respond quickly.
The launch of a website or application isn't the end of our collaboration. We remain involved in your project to ensure the website or application continues to function optimally and meets your expectations. Our team is ready to immediately address and resolve any issues, so you can always count on high-quality service.